반응형

CSS 기초
👉 배경관련
background-color
background-image
background-size
👉사이즈
width
height
👉폰트 font-size
font-weight
font-family
color
👉간격
margin
padding
💡 margin과 padding ( → 헷갈리지 말기!)
- margin은 바깥 여백을, padding은 내 안쪽 여백을
- div에 색깔을 넣고, 직접 사용해서 차이를 비교해보세요!

간단하게 html로 로그인 화면 구성해보기
head는 P태그, input사용
class로 이름설정
css는 <style> . 이름 </style> class에 붙여진
스타일을 꾸밀때 사용한다.
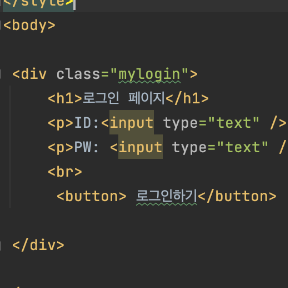
<사용예시>

<body>
<div class="mylogin">
<h1>로그인 페이지</h1>
<p>ID:<input type="text" /> </p>
<p>PW: <input type="text" /> </p>
<br>
<button> 로그인하기</button>
</div>간단하게 로그인화면을 구성하기!
<p>는 단락
<input>정보입력칸
<button>로그인 버튼
div에 class를 붙여 이름을 설정해준다.
<div class = '이름'>

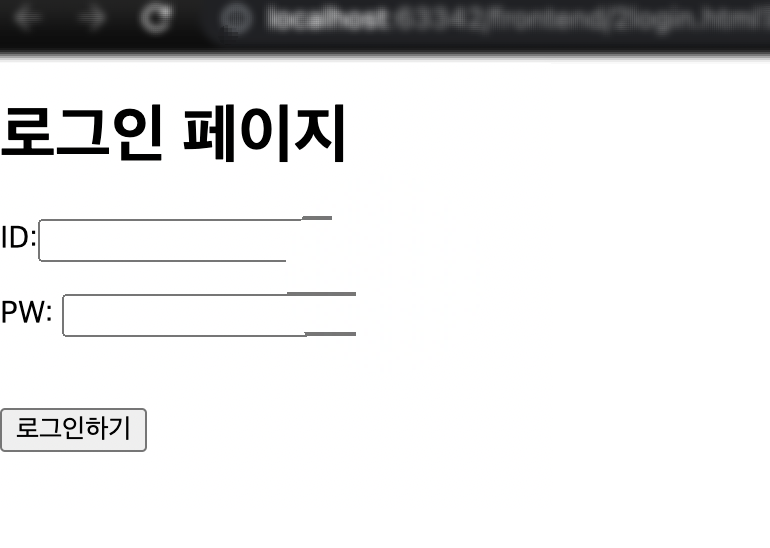
head만 작성할 경우 위와같이 왼쪽으로 쏠림
가운데로 이동시켜주기위해
CSS를 활용한다.
<style>
.mylogin {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
</style><style>
.이름 {
여기에 CSS코드 넣기
}

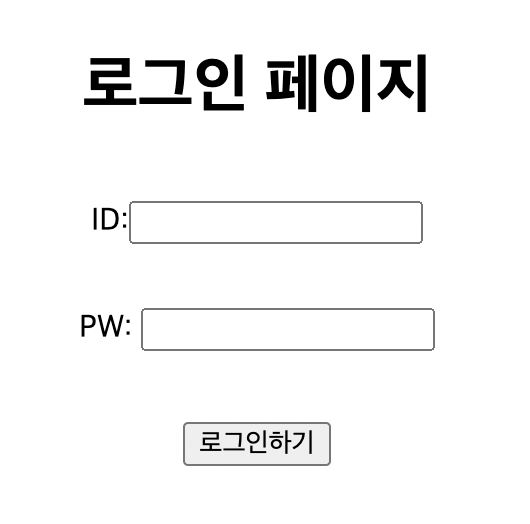
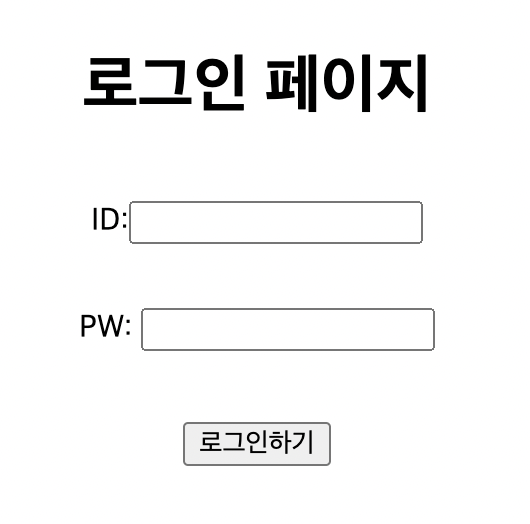
위 와 같이 입력하면 가운데로 이동한 로그인 페이지가 완성된다.
728x90
반응형
'개발_개발일지' 카테고리의 다른 글
| 🐰 솧디 💻 개발블로그 💻 🫡O.P.E.N (2) | 2023.01.08 |
|---|---|
| [chapter1] 7조 웹미니프로젝트 -아스날팬페이지- (0) | 2022.09.19 |
| 프론트엔드 코딩 1주차 HTML 화면구성하기(부트스트랩 활용) (1) | 2022.08.01 |